Cara Memasang Widget Postingan Terbaru Pada Blog
Halo sobat blogger, kali ini saya akan coba membagikan bagaimana cara menambah widget postingan terbaru di blog pada platform blogspot. Widget postingan terbaru memang tidak disediakan oleh blogger berbeda dengan postingan populer yang memang sudah disediakan oleh blogger. Tapi tidak ada salahnya kali ini saya ingin berbagi kepada teman-teman blogger sekalian.
Perlu diketahui widget postingan terbaru ini bertujuan untuk melihat postingan-postingan terbaru pada blog. Jika tidak ada widget ini tentunya kita bisa saja melihat lewat halaman beranda. Tetapi tidak dipungkiri bahwa widget ini cukup penting dan sebagai pelengkap dalam blog.
Baiklah mari kita mulai cara memasang widget postingan terbaru pada platform blogspot. Semoga teman-teman blogger semua bisa ngerti penjelasan saya berikut.
Cara Memasang Widget Postingan Terbaru Pada Blog
Pertama, sobat blogger harus login di akun blogger kalian masing-masing. Kemudian msuk ke menu Tata Letak > Tambahkan Gadget > Pilih HTML/Java Script

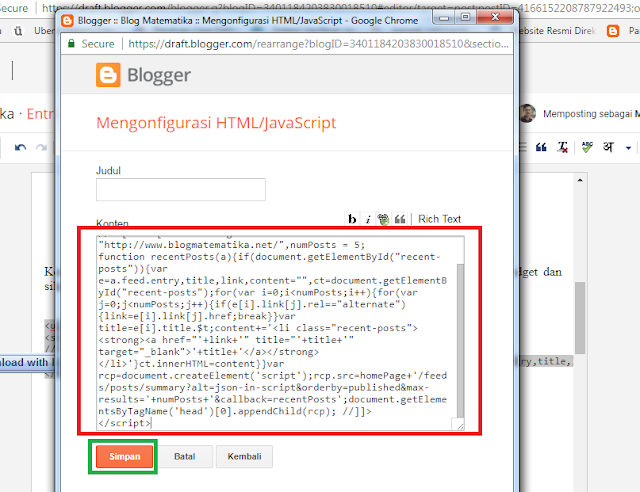
Kemudian muncul kotak halaman Mengonfigurasi HTML/Java Script Ketikkan judul widget dan silahkan salin kode berikut kemudian tempelkan di bagian konten.
<ul id="recent-posts"></ul>>
<script>
//<![CDATA[ var homePage = "http://www.blogmatematika.net/",numPosts = 5;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><strong><a href="'+link+'" title="'+title+'" target="_blank">'+title+'</a></strong></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp); //]]>
</script>
Kemudian klik simpan dan silahkan lihat hasilnya. Selamat Menikmati
Catatan :
var homepage : silahkan ganti dengan blog sobat masing-masing
numPosts : Isi dengan jumlah judul artike yang ingin di tampilkan
Penutup
Demikian artikel singkat tentang bagaimana Cara Memasang Widget Postingan Terbaru Pada Blog. Jika ada yang ingin menanyakan seputar blog ataupun yang berkaitan dengan matematika, silahkan bisa komentar dibawah ini. Terima kasih atas kunjungannya..

Posting Komentar untuk "Cara Memasang Widget Postingan Terbaru Pada Blog"